上一篇写了如何让 php 在 apache 下部署运行。这一批来说说如何用 vscode 调试 php。
写代码,调试是必不可少的,那么如何才能在 vscode 中调试 php 代码?下面所说的全部基于 windows 下,如果要部署到 linux 上,那必须 docker。
下载 xdebug
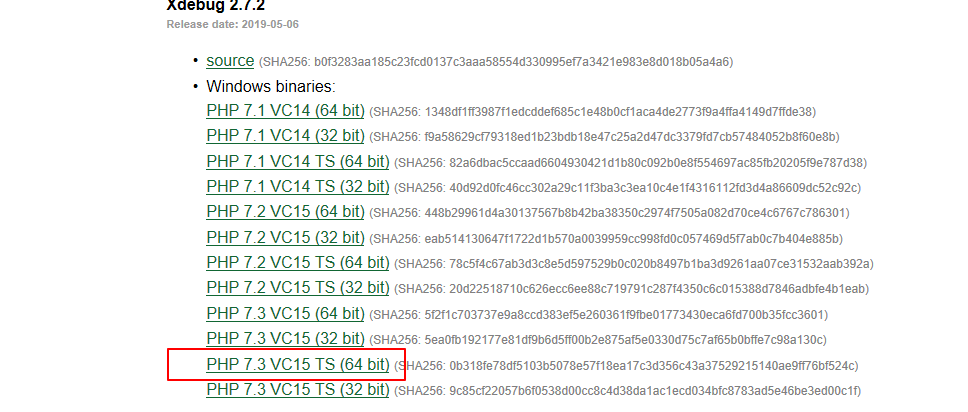
到https://xdebug.org/download.php这里下载,主要这里有很多个版本,要选择适配当前安装 php 版本的.
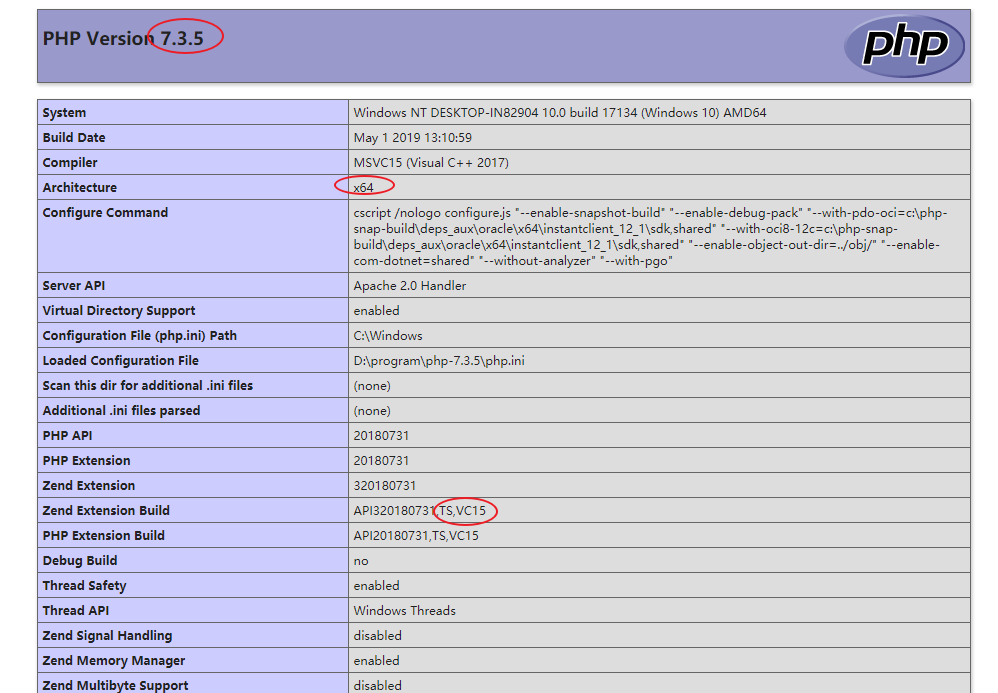
首先通过上一篇中的phpinfo(),查看自己的 php 信息

通过红圈圈出来的信息可以发现我们需要下载的是:

注意:NTS 版本对于的是没有 TS 标志的 xdebug
下载解压,将解压后的文件放到 php 的安装目录下的 ext 目录中,即(D:\Program Files\php-7.3.5\ext).
配置 xdebug
在 php 安装目录中编辑php.ini文件,如果不存在这个文件,新建一个。输入如下内容:
[XDebug]
zend_extension="D:\\Program Files\\php-7.3.5\\ext\\php_xdebug-2.7.2-7.3-vc15-x86_64.dll";
xdebug.remote_enable = 1;
xdebug.remote_autostart = 1;
xdebug.remote_port = "9002";
xdebug.remote_host = "127.0.0.1";
需要指定 xdebug 的完整路径,否则会在默认目录中查找,导致报错。
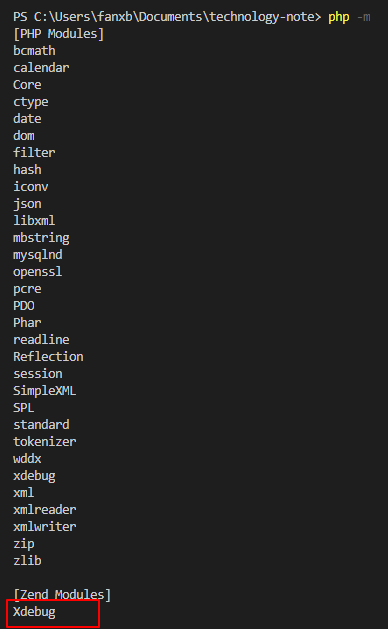
在控制台中输入如下php -m,检查 xdebug 是否生效,生效状态会显示 xdebug 如下所示:

vscode 调试 php
首先需要安装php debug这个插件,然后在配置文件setting.json中加入一行配置,配置 php 可执行文件路径:
"php.validate.executablePath": "D:\\Program Files\\php-7.3.5\\php.exe"
然后就可以开始调试啦,写一个测试的 php 文件:
<?php
echo "1";
echo "2";
echo "3";
echo "4";
?>
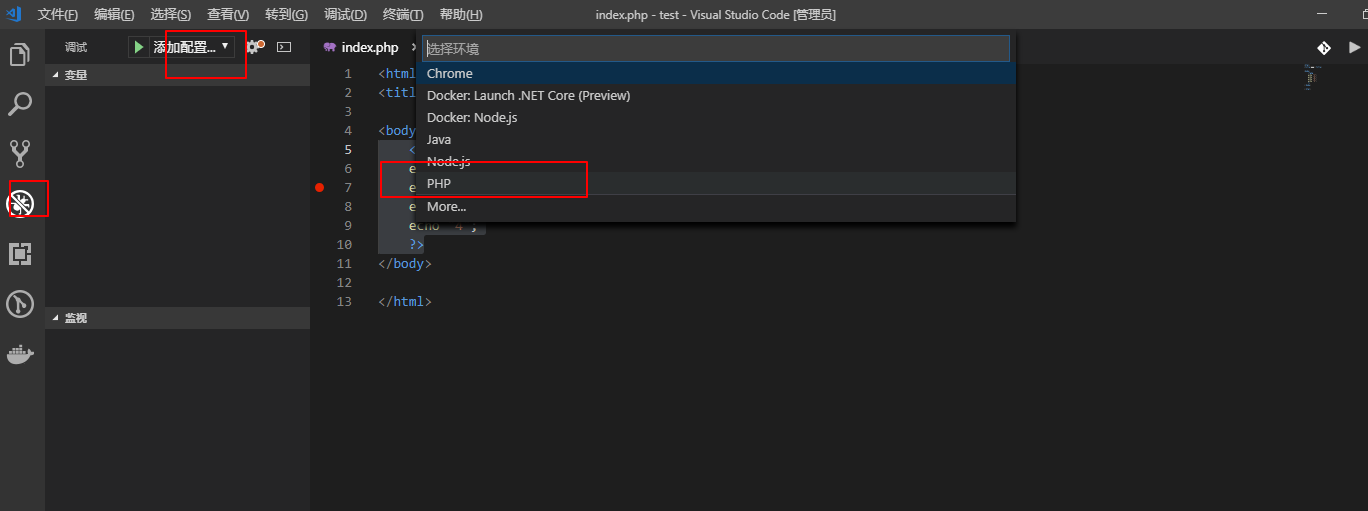
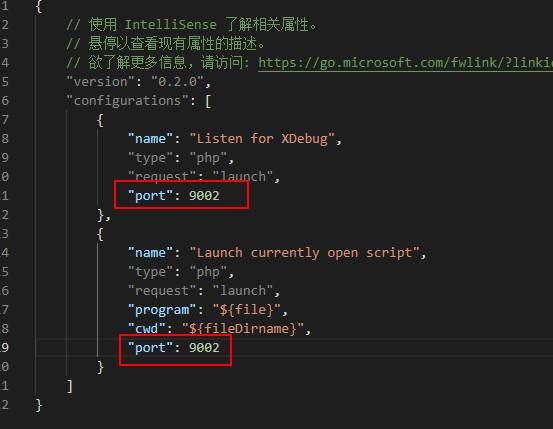
然后在调试面板新增 php 的调试配置文件:

只需修改调试端口即可,改为上面配置的 xdebug 端口

最后打开要调试的文件,按F5就能断点调试啦.
注意要选择第一个调试配置,也就是Listen for XDebug.
注意并不是访问 xdebug 的端口来调试,而是需要访问 web 服务器的端口。并将 web 服务器的目录设置为当前开发的目录。(这个问题浪费了半天的时间)
配置 rest 服务
php 不同于其他的后端语言,并不能监听某个端口,然后对请求做出响应。因此如果想用 php 搭建 rest 服务,就需要配置访问任意路径都有通过同一个 php 文件来处理请求。下面介绍几种配置方法:
nginx 配置
server {
listen 80;
server_name example.com;
index index.php;
error_log /path/to/example.error.log;
access_log /path/to/example.access.log;
root /path/to/public;
location / {
try_files $uri /index.php$is_args$args;
}
location ~ \.php {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
fastcgi_index index.php;
fastcgi_pass 127.0.0.1:9000;
}
}
apache 配置
确保.htaccess 文件和 index.php 在同一个目录中。然后在.htaccess 文件加入如下:
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ index.php [QSA,L]
此配置需要 Apache 启用 mod_rewrite 模块,并开启AllowOverride All配置。
php 内置服务器
php 从 5.4.0 开始就自带一个内置服务器了,用于开发调试用,不能用于线上模式。通过如下命令启动:
php -S localhost:8888 -t public
- -S 指定端口
- -t 指定根目录
详细可查看官方文档:点击跳转

