源码存放于:github
svg 文件实际上是一个 xml 文件,用于描述一个矢量图。可直接用浏览器打开,浏览器会自动解析为图片。但是有时候我们可能会需要将 svg 转成 png/jpeg 等图片格式,有什么简单易用的办法呢?
最简单的就是通过 html 来进行转换操作。主要流程如下:
- 使用
<input type='file'>获取到文件信息
let files = document.getElementById('file').files;
- 使用 html5 中的
FileReader将文件内容读取出来
for (let i = 0; i < files.length; i++) {
let reader = new FileReader();
reader.readAsText(files[i]);
reader.onload = function(e) {
arr.push({
name: files[i].name,
content: this.result
});
};
}
- 使用
DOMParser解析 svg 内容
let xml = new DOMParser().parseFromString(item.content, 'text/xml');
let svgContent = xml.getElementsByTagName('svg')[0].outerHTML;
- 将 svg 内容放到一个
Image中,然后再将该 img 写入到 canvas 中,最后将 canvas 画布转为 data 字符串,使用a标签下载下来。
let img = new Image();
img.src = 'data:image/svg+xml;base64,' + window.btoa(unescape(encodeURIComponent(svgContent)));
//这里要等img加载完毕再写到canvas中,否则canvas可能为空
img.onload = function() {
let canvas = document.getElementById('canvas');
canvas.width = img.width;
canvas.height = img.height;
let ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0, img.width, img.height, 0, 0, img.width, img.height);
//构建下载
let a = document.createElement('a');
a.href = canvas.toDataURL('image/' + postfix);
a.download = item.name.substr(0, item.name.lastIndexOf('.')) + '.' + postfix;
//调用点击开始下载
a.click();
};
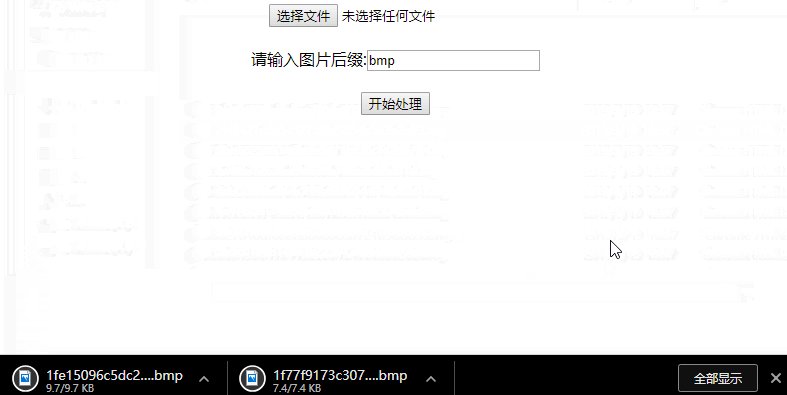
效果如下